Let’s go to an official documentation and see how they explain what NgTemplateOutlet is.
Inserts an embedded view from a prepared
TemplateRef.[1]
Okay… So, what is TemplateRef…
Represents an embedded template that can be used to instantiate embedded views. To instantiate embedded views based on a template, use the
ViewContainerRefmethodcreateEmbeddedView().[2]
What? Okay. Then, what is ViewContainerRef… It goes on and on. I just wanted to know what NgTemplateOutlet is.
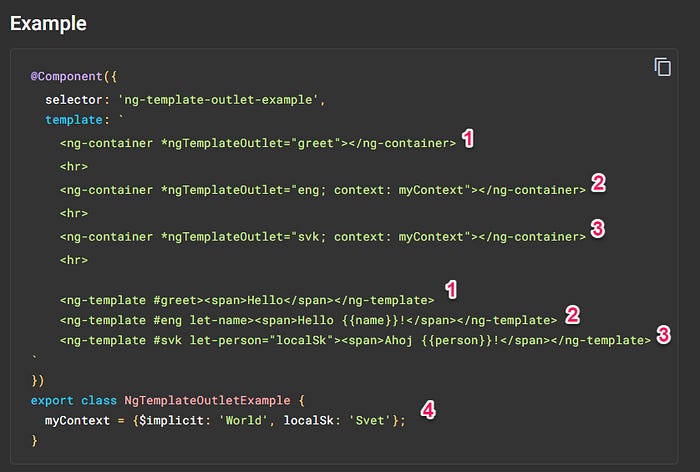
But, an example provided for NgTemplateOutlet actually explains something.

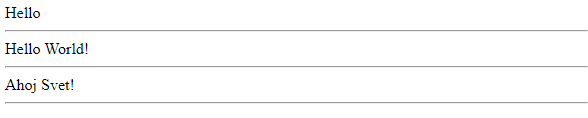
This will print out as below

Let’s analyze how we got those values. Look at the number 1 from the image. You can find two 1s. The first 1 seems to have some kind of specific name as greet. The second 1 has a ng-template and after that #greet. From this, we can presume that the first 1’s outlet is the second 1.
Think about the meaning of outlet.
The outlet is a pipe or hole through which water or gas may escape or simply a mouth river. [3]
Hmm, as ngTemplateOutlet is quite often used with *ngIf (Structural Directive), now we can better define ngTemplateOutlet as …
What is NgTemplateOutlet?
My definition is…
If condition is met, I want to show html elements through an outlet having template reference variable of #greet.
Hey, this definition is so awful, but that is the important part. You need to define something in your own way instead of trying to remember things from materials.
Some other definitions could be…
NgTemplateOutletis a directive that takes aTemplateRefand context and stamps out anEmbeddedViewRefwith the provided context [4]ngTemplateOutlet is a structural directive. We use it to insert a template (created by ngTemplate ) in various sections of our DOM [5]
Yeap, that’s it.
Hold one, we didn’t finish yet. If you are still interested…
Check number 2 in the image above. We see something different from the number 1; let-name and context: myContext. When Angular creates an template, it also pass a context that will be used inside ng-template. by providing $implicit in the context, we are providing default value, which means let-name will be actually let-$implicit, eventually showing as ‘World’.
Now third one is much more obvious, let-person=”localSk”. Simply speaking, I want to use localSk in the context, as a person inside ng-template, which ended up being Ahoj Svet!
myContext = {$implicit: ‘World’, localSk: ‘Svet’};Now that you know all the basics, in my next article, I want to share some experience when I would or normally used to use NgTemplateOutlet.
If you want to continue with NgTemplateOutlet, follow up on the article
[Angular] NgTemplateOutlet Use Case
References
[1] https://angular.io/api/common/NgTemplateOutlet#description
[2] https://angular.io/api/core/TemplateRef
[4] https://www.digitalocean.com/community/tutorials/angular-reusable-components-ngtemplateoutlet
